Rail Simulator supports seasonal textures, and it's a fairly straight forward idea to swap one texture for another depending on the season.
For example a brick wall might have two textures;
"brick_wall_01.ace" - the default texture
"brick_wall_01_wi.ace" - the winter version
In this example, the wall should be mapped using "brick_wall_01.ace". If any seasonal variants are required, the seasonal textures should be created in the same folder. Please see the DEV area of the
Rail Simulator website for more detailed information.
Then once your wall asset is exported, the default textures AND your seasonal texture variants will be compiled. NOTE: If any additional textures are added, then the IGS for the asset must be re-exported to pick up these new textures.
In my
previous post showing a concept image for a winter house, I wanted to change the outline colour depending on season. In this case, simple seasonal texture swapping was used.
See below. The black texture on the left is called "outline.ace", and the white texture on the right is called "outline_wi.ace". In any season other than winter, the outline is black. In winter, the outline is white.

However, we can also do something cool if we consider a material with TRANSPARENCY.
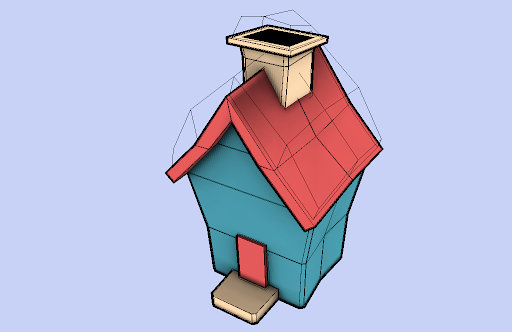
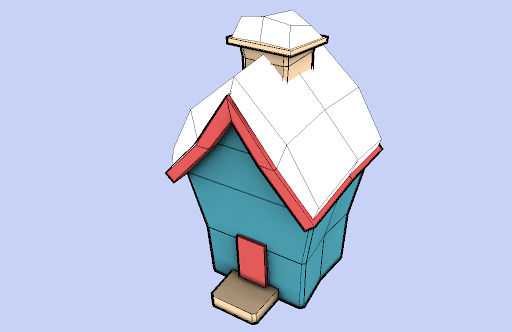
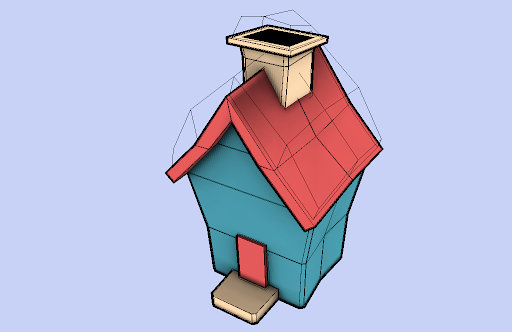
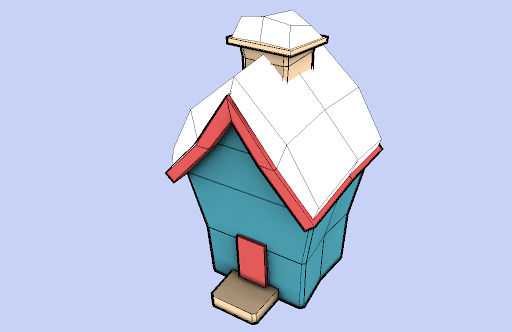
In the following example, the house has a mound of snow on the roof. The texture for the snow mound has two seasonal variants:
"winter_snow_mound.ace" - default texture
"winter_snow_mound_wi.ace" - winter version
Here's the clever bit.
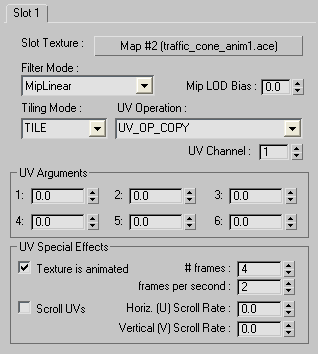
The material for the snow is a simple 'TexDiff' shader but with the transparency flag in the shader set to TRANS.
The default texture is created so that it is fully transparent (fully black). And as it is used on a TRANS shader, it will appear invisible in the game. In any other season other than winter, it will look like this.

The winter version of the snow mound texture is an opaque white snowy texture (not transparent). This WILL appear in the game.

So we now have a method of making geometry appear and disappear depending on the season.
How about
- Hay bails only appearing in the summer
- Snowmen only appearing in the winter
You get the idea.