- traffic light sequence
- flashing lights on a police car
The process is fairly straight-forward. The engine relies of the fact that the frames are named sequentially, and once the material is set up to animate, it will loop through these sequentially named frames at a given speed.
Here, in this example, we will setup a simple 4 frame animation.
1. Intially create the sequence of 4 frames and name then as follows:
XXXXX_anim1.ace, XXXXX_anim2.ace, XXXXX_anim3.ace, XXXXX_anim4.ace etc (where XXXXX is the texture name).
2. In 3DSMax, assign a simple shader such as TexDiff (or AddATex for glows) to the relevent polygon or mesh. Then in the material, point the texture slot to the first texture XXXXX_anim1.ace. It's important to point to the first texture so the game engine knows where to start the sequence.
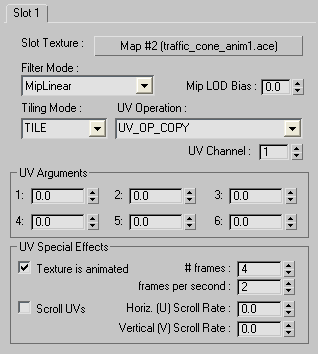
3. Still in the material editor, scroll down to find the "UV Special Effects" area, and tick the "texture is animated" button. Also insert the correct number of frames for your animation in the area marked '#frames' (in our example this would be 4). Also choose a frame rate in the 'frames per second'. In our example we'll choose 2.

4. Export the shape.
NOTE : The export process will only compile the textures that are referenced in the scene IGS file. As we only reference the starting frame (XXXXX_anim1.ace) in our IGS, only this single frame of the animation will compile. If we view this in the game, we will see the first frame OK but the other frames will be represented as "MISSING TEXTURES". There is a simple solution to this where we can simply force the missing textures to compile from within the blueprint editor. To do this, navigate to find your textures in the blueprint editor and one by one right-click on each one and choose the 'export' option from the rollout. Once all the textures have been compiled, the shape will be ready to be viewed in-game.

I've been looking for this for age's,.. something thats been missing from the dev docs. Thanks!
ReplyDeleteWhat strikes me here is performance. I remember reading that having many small textures would be a bad thing and having one big one is the preferred thing.
ReplyDeleteNow, for simplicity, I am all for many small textures, so I do not mean to advocate against them, I just relay hear-say about performance issues that I never really examined myself.
Is this just meant to be a solution for items which cannot have Lua scripts attached to them? Then I understand.
Otherwise, what about this alternative to your approach: Instead of 4 textures playing in an animation, you have 4 child objects, and you turn them on and off in a sequence at a rate of your choosing. Would this be more efficient or less efficient.
And how does this relate to Scrolling UVs? If I make the step width of the scrolling as wide as the image of the light on the texture, would that be more efficient then?
Am I right in thinking that the solution you show here is for slow, but stepwise animations, while the UV Scrolling is for flowing motions. Then it is clear why I was confused, thinking about (smoothly) rotating police lights and slowly fading signal lamps. Traffic light sequence is an excellent example to understand what this really is for, I guess.
Yes you are correct in assuming that this is best used for step-by-step animations, while the UV Scrolling is for flowing movement.
ReplyDeleteAs far as performance goes, I would NOT recommend using lots tiny textures over your entire route. This was only a suggestion for a 'spot' effect and hence it will not affect performance greatly.