A couple of farm videos, as promised.
Wednesday, 28 October 2009
On the Farm
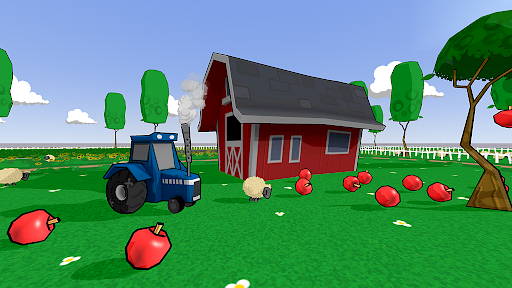
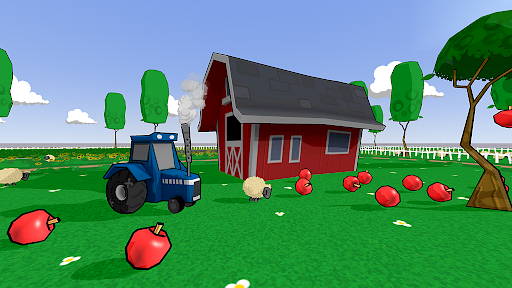
My Farm. You may notice a whole host of older assets, the picket fence, the voxel sheep etc. All fit perfectly on the farm. I have three overlapping driveable loops around the farm. Once again I've used invisible track for this to make the paths of the vehicles appear more random. Currently I have AI tractors driving on two of the loops and the player driving on the other. I'll upload some vids to Youtube later tonight.






Tuesday, 27 October 2009
Farm Assets : Barn and Tractor
Sunflowers
During le Tour, you will always see the classic shot of the peloton riding past endless fields of sunflowers. To create that shot in RailSimilarity I'd need to get dirty with the procedural flora (grasspack.ace) and terrain textures to create myself a sunflower.
Here's the classic shot.

To recap, the procedural flora (if enabled of course) is a bunch of code created cruciforms that get placed on the terrain in the near-ground. They alpha out (fade out) over a short distance to keep the performance overhead down. Each terrain texture (the texture on the ground) can have an associated flora texture if desired.
Initially I created a simple terrain texture for the ground. This will be visible underneath the procedural flora. Remember that this will also be the texture that will be visible once the flora fades out in the distance.

Then I modified the grasspack.ace to include my sunflower. This will be the texure that gets mapped onto those little procedural flora cruciforms. This looks crude, but once it has the correct alpha channel and mapped onto the cruciforms, it works a treat.

Here's the classic shot.

To recap, the procedural flora (if enabled of course) is a bunch of code created cruciforms that get placed on the terrain in the near-ground. They alpha out (fade out) over a short distance to keep the performance overhead down. Each terrain texture (the texture on the ground) can have an associated flora texture if desired.
Initially I created a simple terrain texture for the ground. This will be visible underneath the procedural flora. Remember that this will also be the texture that will be visible once the flora fades out in the distance.

Then I modified the grasspack.ace to include my sunflower. This will be the texure that gets mapped onto those little procedural flora cruciforms. This looks crude, but once it has the correct alpha channel and mapped onto the cruciforms, it works a treat.

Friday, 23 October 2009
Tractor
Tuesday, 20 October 2009
Editor Video - Creating 'le Tour'
Another editor video, this time showing how I created the Champs-Élysées route in RailWorks. This route is created within RailWorks using the in-game toolset. I've also created my own bespoke assets for the route and imported them via the supplied tools.
The steps in the video are :
- Go into Editor mode and create a circuit loop of cobbled road. This is a scenery loft and NOT a track loft. This is only used for the visuals, and the vehicles will not drive along this loft. This scenery loft has crash barriers populated along it.
- Place the Arc de Triomphe in the middle of a roundabout.
- Lay a few sections of scenery loft outwards from the roundabout, this time without any barriers populated along the length.
- Place a line of trees, copy them and place on the other side of the road.
- Lay a complete loop of invisible track. This is the track that the vehicles will actually drive along. Having this track seperate from the cobbled road allowes you to create a path where the vehicles do not always drive down the centre of the road. The invisible track is visible in the video to help with placement, but once you are happy with the layout, it can simply be made invisible through a texture swap.
- Position a collection of vehicles on the invisible track. I wanted gaps in between the cyclists, so I created an invisible vehicle. This invisible vehicle allows the entire group of vehicles to remain coupled together, but allowed for a visual gap between some of them.
- Populate the route with real 3D buildings and place some fake 2D buildings in the distance.
- Place the Eiffel Tower.
- Position lots of clouds in the sky.
- Go into Drive mode and click on the group of vehicles. Start driving the vehicles.
- Press '1' to see the game from the 1st-person view.
- Et Voilà!
The steps in the video are :
- Go into Editor mode and create a circuit loop of cobbled road. This is a scenery loft and NOT a track loft. This is only used for the visuals, and the vehicles will not drive along this loft. This scenery loft has crash barriers populated along it.
- Place the Arc de Triomphe in the middle of a roundabout.
- Lay a few sections of scenery loft outwards from the roundabout, this time without any barriers populated along the length.
- Place a line of trees, copy them and place on the other side of the road.
- Lay a complete loop of invisible track. This is the track that the vehicles will actually drive along. Having this track seperate from the cobbled road allowes you to create a path where the vehicles do not always drive down the centre of the road. The invisible track is visible in the video to help with placement, but once you are happy with the layout, it can simply be made invisible through a texture swap.
- Position a collection of vehicles on the invisible track. I wanted gaps in between the cyclists, so I created an invisible vehicle. This invisible vehicle allows the entire group of vehicles to remain coupled together, but allowed for a visual gap between some of them.
- Populate the route with real 3D buildings and place some fake 2D buildings in the distance.
- Place the Eiffel Tower.
- Position lots of clouds in the sky.
- Go into Drive mode and click on the group of vehicles. Start driving the vehicles.
- Press '1' to see the game from the 1st-person view.
- Et Voilà!
Friday, 16 October 2009
Cycling Video 3 & 4
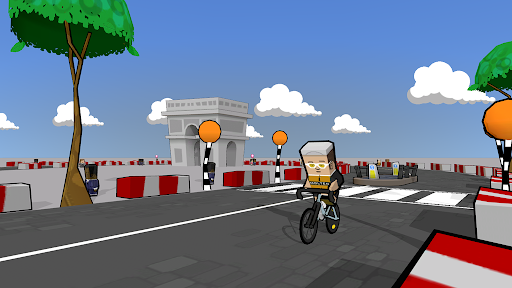
Two more videos, showing the cyclist on the cobbles of the Champs-Élysées. This time joined by other cyclists. It's worth noting the the other cyclists (the non-player controlled ones) are AI controlled.
Paris Skyline
Monday, 12 October 2009
Paris Cafes
Sunday, 11 October 2009
Cycling Video 2
Video number 2 of the cyclist riding up the Champs-Élysées. Complete with 1st person view :)
Saturday, 10 October 2009
Thursday, 8 October 2009
le Tour de France
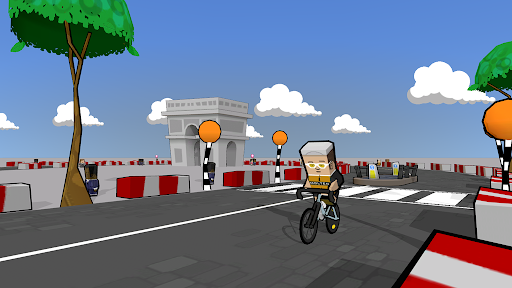
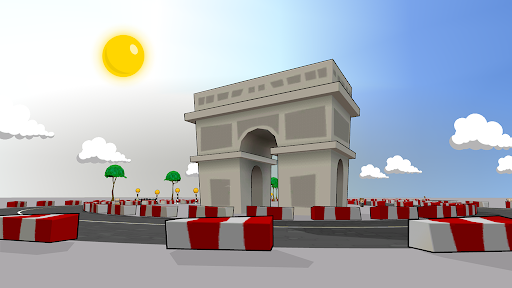
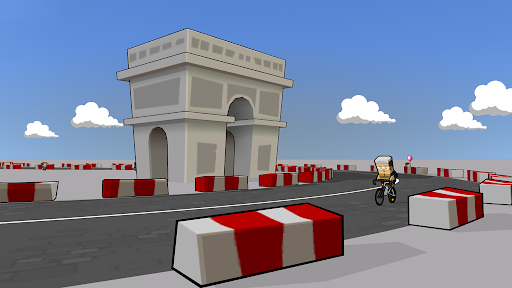
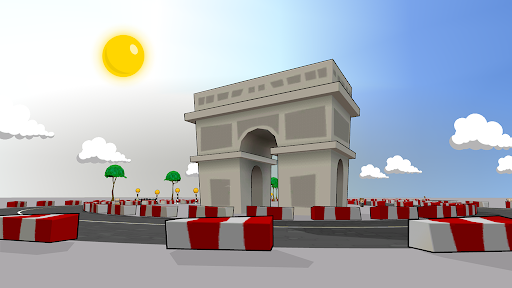
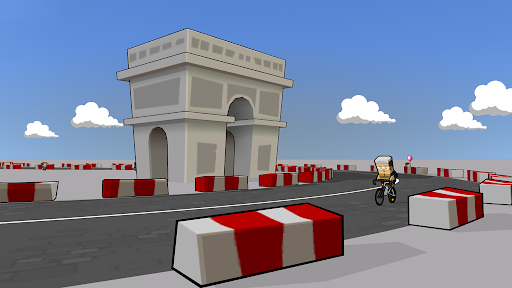
As mentioned in a previous post, I have made some progress with my road-race assets. You might recognise my take on a famous French landmark.
The new assets in this scene are a cobbled road loft, a monument and padded crash barrier. The asset for the padded crash barrier was created as a pair and populated either side along the road loft using population geometry. Simple really. Videos to follow...



The new assets in this scene are a cobbled road loft, a monument and padded crash barrier. The asset for the padded crash barrier was created as a pair and populated either side along the road loft using population geometry. Simple really. Videos to follow...



Tuesday, 6 October 2009
Bicycle, Bicycle
Monday, 5 October 2009
Editor Video - Creating an F1 Circuit
I've created a very basic movie showing the construction of a simple racing circuit using the RailWorks toolset.
The steps in the video are :
- Enter editor mode and create a section of track
- Close the loop of track, remembering to use the weld tool.
- Using the offset tool, place two lofts along sections of two of the corners.
- Place a driveable vehicle on the track.
- Spray a new terrain texture down
- Modify the terrain shape
- Enter drive mode, and drive the vehicle along the track
- Enter editor mode, and add some more assets
- Enter drive mode once again and marvel at your new route :)
For this example, the track happens to be tarmac, and the locomotive happens to be a racing car. As I've said many times before, we don't need to restrict this simulation to locomotives on rail track. Use your imagination.
The steps in the video are :
- Enter editor mode and create a section of track
- Close the loop of track, remembering to use the weld tool.
- Using the offset tool, place two lofts along sections of two of the corners.
- Place a driveable vehicle on the track.
- Spray a new terrain texture down
- Modify the terrain shape
- Enter drive mode, and drive the vehicle along the track
- Enter editor mode, and add some more assets
- Enter drive mode once again and marvel at your new route :)
For this example, the track happens to be tarmac, and the locomotive happens to be a racing car. As I've said many times before, we don't need to restrict this simulation to locomotives on rail track. Use your imagination.
Sunday, 4 October 2009
Aeroplane Video
Here we have the aircraft, setup as a loco and driving along an invisible track. The track varies in gradient and altitude to give a more convincing 'flight' path.
Friday, 2 October 2009
Truck Video
A video showing the articulated truck driving the route. The truck and trailer are setup as a loco and wagon. This allows the two to be coupled and uncoupled correctly, and allows the articulation seen in the video.
Thursday, 24 September 2009
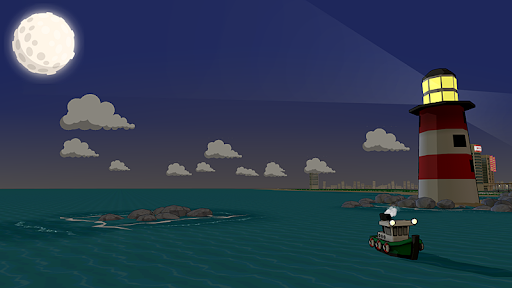
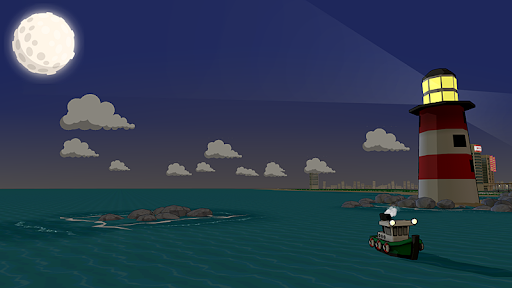
Lighthouse on the Rocks
I've now started to use all the ideas I've had (most of which are on this blog somewhere) and put them all together in one route. That was always my intention to have a single route where I could freely drive many types of vehicle.
The latest asset I created over lunch today was a little animated lighthouse. This was for my coastal area, and works well placed amongst the rocks.


The light beam node has simple linear rotation, and uses a basic AddATex shader to create the light itself.

The latest asset I created over lunch today was a little animated lighthouse. This was for my coastal area, and works well placed amongst the rocks.


The light beam node has simple linear rotation, and uses a basic AddATex shader to create the light itself.

Tuesday, 22 September 2009
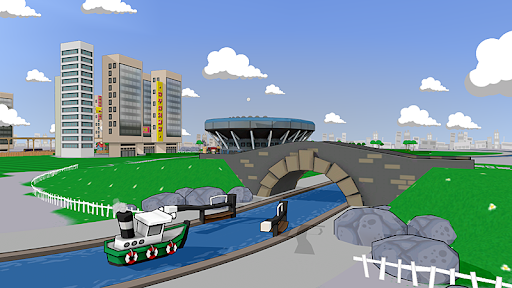
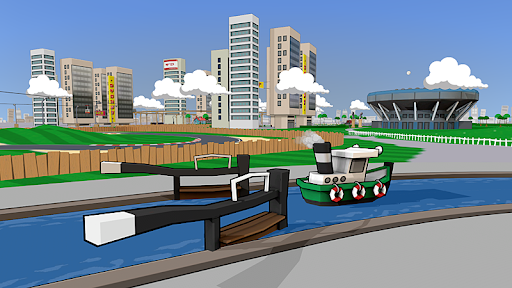
Route Update
A quick screenshot update showing progress on my route. I haven't had time to build any new assets, so for the time being I'm simply populating the level. Originally I was going to plan the route layout. Boring. I found it was much more fun using the powerful tools to create the level and 'wing' it as I went along. Who knows what it's going to end up looking like?








Wednesday, 16 September 2009
Coastal Waves
Here is an example coastal area. The beach and water are simple terrain textures, and the waves are animated scenery objects. I opted not to use the default RailWorks water as it looks too realistic and didn't really fit with my art style. The clouds here are simple (but rather large) viewer facing quads.
Tuesday, 15 September 2009
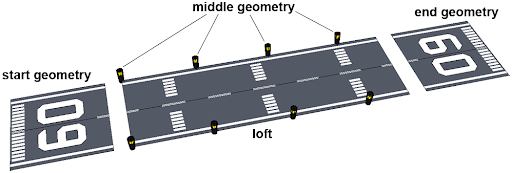
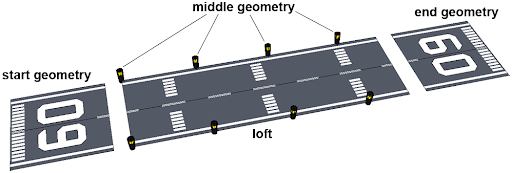
Runway Loft
My runway was created as a loft so that I could have a variety of lengths and curves if need be. This following runway asset was possible using the start, middle and end geometry of the loft.
The start and end geometry (the number 09) are the same asset, whilst the middle geometry was simply a pair of runway lights (this was so the lights appear on the left and right side of the runway itself).

The start and end geometry (the number 09) are the same asset, whilst the middle geometry was simply a pair of runway lights (this was so the lights appear on the left and right side of the runway itself).

Monday, 14 September 2009
How to...Create "Editor-Only" Assets
There is a blueprint available for use called the Editor shape blueprint, that will only be rendered in editor mode. I've used this blueprint to help with the selection of an awkwardly shaped asset. My new clouds are simply huge viewer facing polygons, and therefore I wanted to create a visible bounding box around the cloud asset to help with selection.
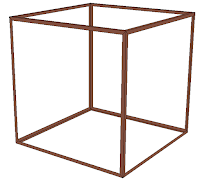
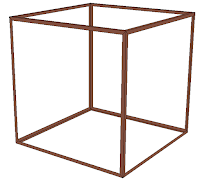
Firstly I created a generic bounding box.

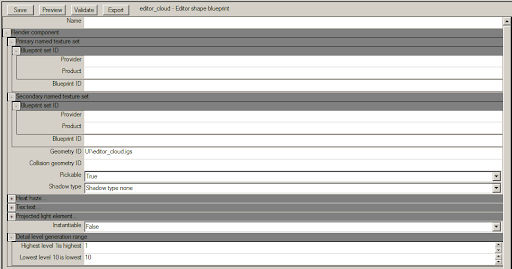
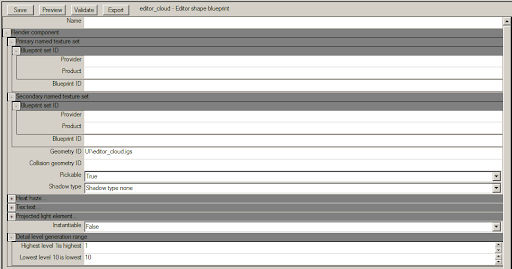
I then referenced this IGS in a "Editor shape blueprint". No visible friendly name is required here.

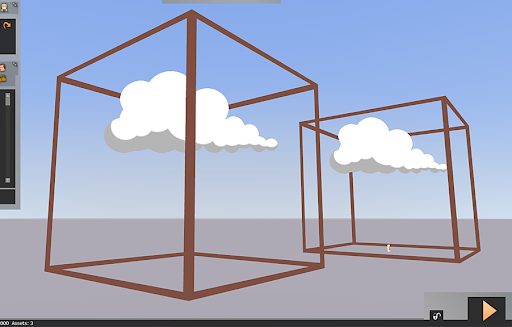
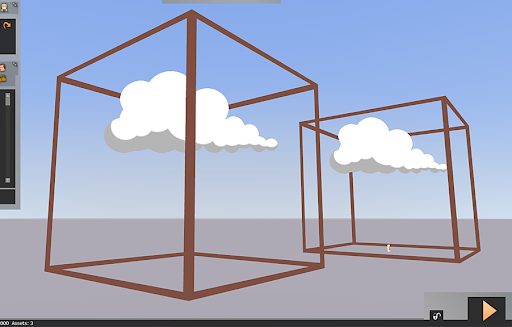
In the scenery blueprint for the cloud itself, I simply reference the "Editor shape blueprint" for the bounding box as a child object. So wherever a cloud is placed, a child object (the bounding box) is also placed.
Editor Mode:

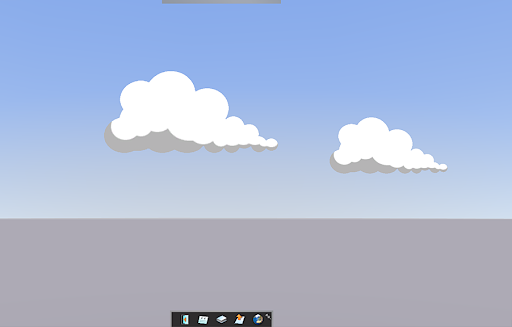
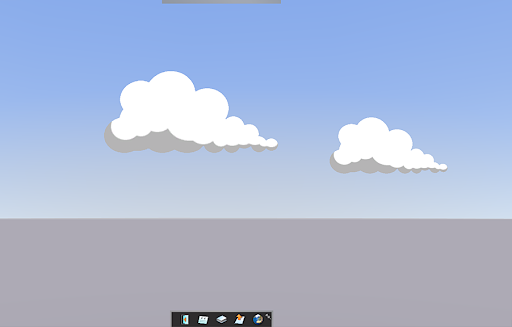
Drive mode:

Firstly I created a generic bounding box.

I then referenced this IGS in a "Editor shape blueprint". No visible friendly name is required here.

In the scenery blueprint for the cloud itself, I simply reference the "Editor shape blueprint" for the bounding box as a child object. So wherever a cloud is placed, a child object (the bounding box) is also placed.
Editor Mode:

Drive mode:

Sunday, 13 September 2009
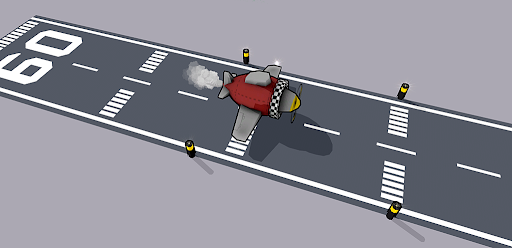
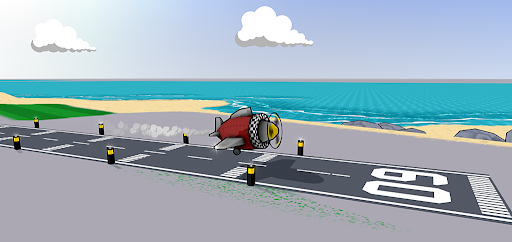
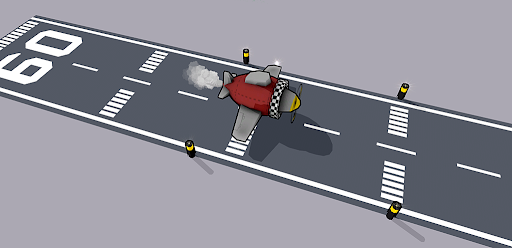
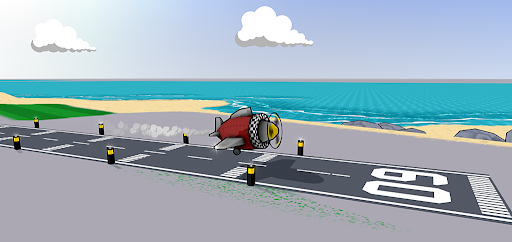
Air-crafty
Ok, so here is a quick update on what I've been up to recently. I'll go into more detail about some of the assets seen here at some point in the near future.
I've created a new type of vehicle for RailSimilarity to populate the skies.

It's a driveable vehicle, with flashing wingtip lights and animated prop.
To make the flight more convincing, I have also created a loop out of an invisible track for the aircraft to 'fly' along. I used the gradient tool to modify the track to allow a short section of the loop to be at ground level (covering the runway), and the remainder of the loop up in the clouds.
A new runway asset and I now have a working airport in my world.

I've created a new type of vehicle for RailSimilarity to populate the skies.

It's a driveable vehicle, with flashing wingtip lights and animated prop.
To make the flight more convincing, I have also created a loop out of an invisible track for the aircraft to 'fly' along. I used the gradient tool to modify the track to allow a short section of the loop to be at ground level (covering the runway), and the remainder of the loop up in the clouds.
A new runway asset and I now have a working airport in my world.

Friday, 19 June 2009
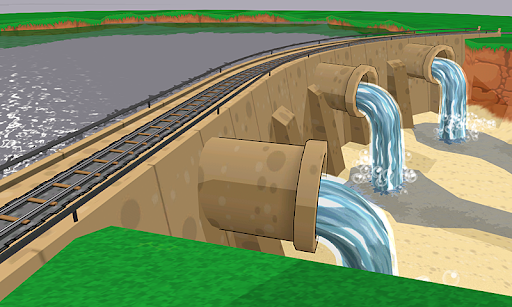
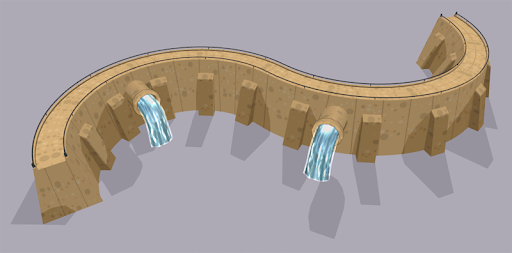
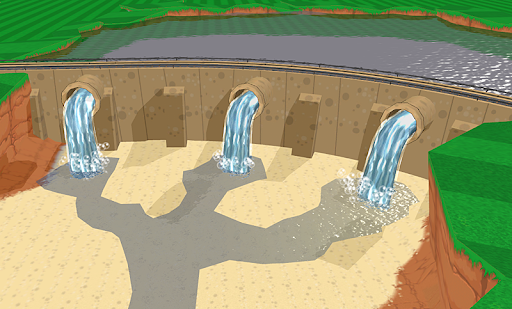
Dam Wall
I've just built a new asset for a dam wall. This will easily allow me to have different areas of flat terrain at varying heights, and will allow impressive views from the top.

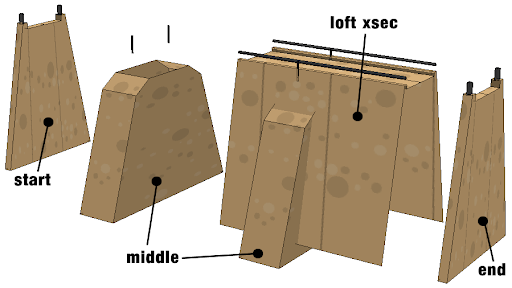
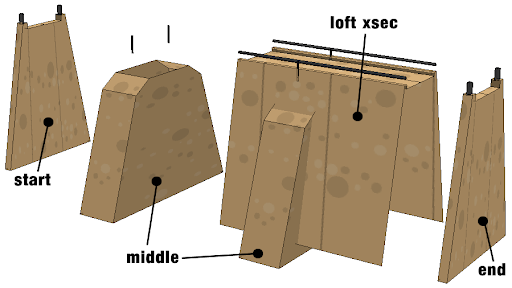
The dam consists of 4 assets:
-the wall and railing; created using a loft xsec
-the wall and railing end caps; positioned using start or end geometry references
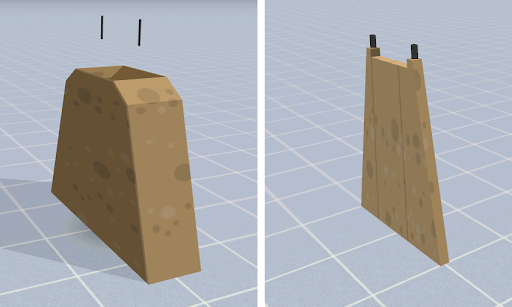
-the wall supports; the middle geometry asset reference
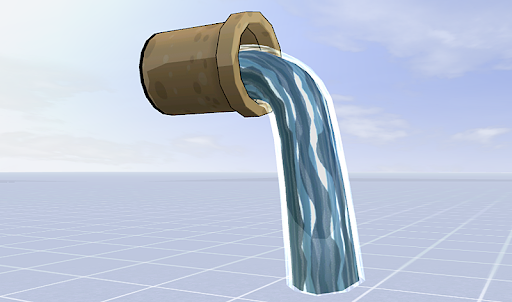
-the pipe outlet; a clutter asset positioned by hand

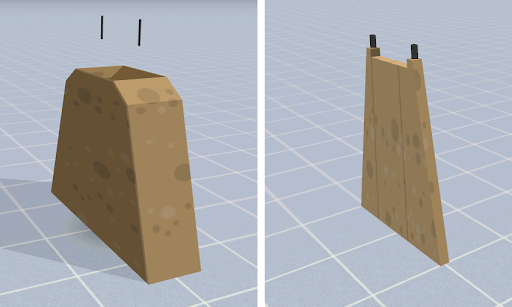
The Middle geometry and Start (and End) geometry.

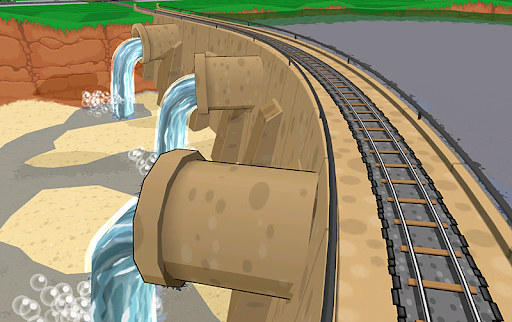
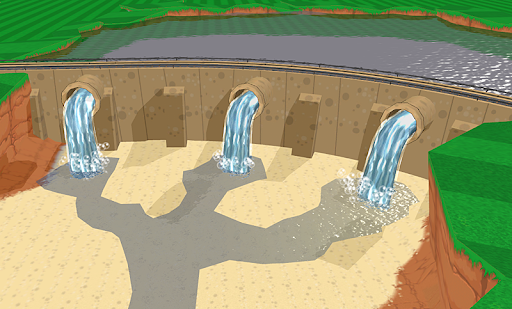
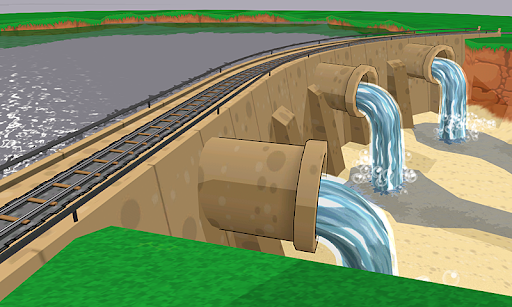
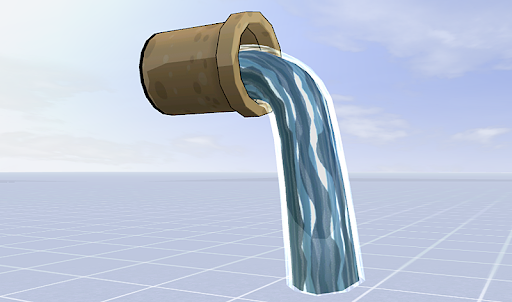
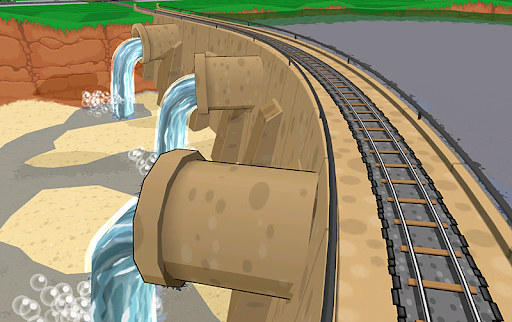
The pipe outlet. This asset has scrolling UV animation applied to get the water to appear to flow out of the pipe. I've also cheated by having two layers to the water. The inner layer does not animate, but has a specular material applied. This provides the base colour and highlight to the water. The outer layer has a simple additive material which has the scrolling water surface.

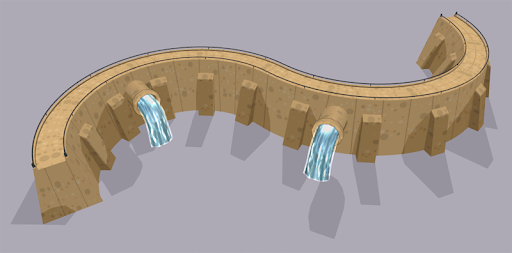
The complete loft.

I've also created a new particle effect which creates the bubbles at the base of the pipe outlet.




The dam consists of 4 assets:
-the wall and railing; created using a loft xsec
-the wall and railing end caps; positioned using start or end geometry references
-the wall supports; the middle geometry asset reference
-the pipe outlet; a clutter asset positioned by hand

The Middle geometry and Start (and End) geometry.

The pipe outlet. This asset has scrolling UV animation applied to get the water to appear to flow out of the pipe. I've also cheated by having two layers to the water. The inner layer does not animate, but has a specular material applied. This provides the base colour and highlight to the water. The outer layer has a simple additive material which has the scrolling water surface.

The complete loft.

I've also created a new particle effect which creates the bubbles at the base of the pipe outlet.



Tuesday, 16 June 2009
Animated Level Crossing
I was thinking recently about how to create an animating level crossing. Currently the codebase will need extending to get the crossing barriers to activate with an approaching train.
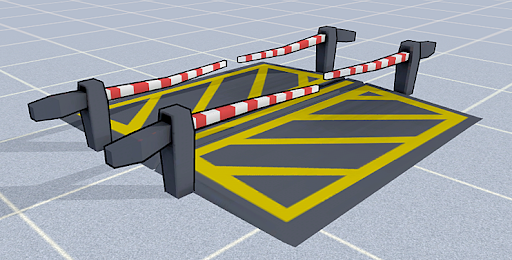
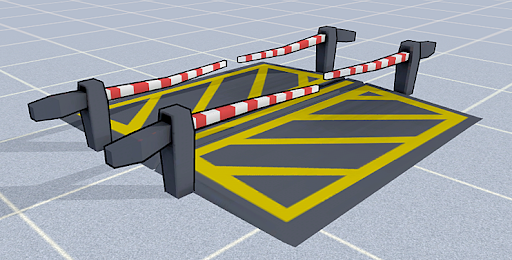
Here is my dirty hack (solution).

This is an entirely art based solution using LOD functionality. As we all know, the LOD code will swap geometry depending on distance to camera. So I've created a level crossing, where the gates are closed in the nearest LOD and open in the distant LOD. Currently, the gates pop between the open and closed positions, but many more LODs could be inserted between these two current LODs to make the gates move more smoothly.
Thinking along these lines, there could be many other uses for the LOD functionality:
- Static people, who start waving as the train or camera gets near
- Grazing cows, who look up as the camera or train gets near
I'm sure there are other uses than simply using LODs to swap different resolutions of geometry.

Here is my dirty hack (solution).

This is an entirely art based solution using LOD functionality. As we all know, the LOD code will swap geometry depending on distance to camera. So I've created a level crossing, where the gates are closed in the nearest LOD and open in the distant LOD. Currently, the gates pop between the open and closed positions, but many more LODs could be inserted between these two current LODs to make the gates move more smoothly.
Thinking along these lines, there could be many other uses for the LOD functionality:
- Static people, who start waving as the train or camera gets near
- Grazing cows, who look up as the camera or train gets near
I'm sure there are other uses than simply using LODs to swap different resolutions of geometry.

Monday, 15 June 2009
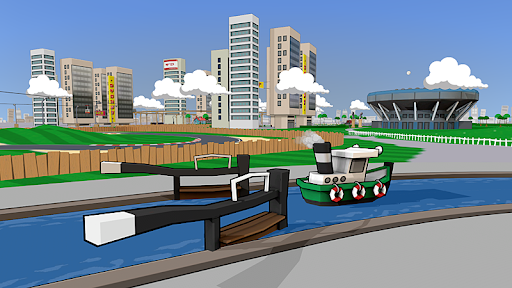
AI traffic
Over lunch today, and with the assistance of a Random RailSimmer, I created my first AI traffic in RailWorks. And it's easy.
Previously in RailSim, I'd always shied away from anything other that the art assets because I feared it was too complex, but after a quick read of the Wiki, I found it very powerful and easy to set up. I now have multiple AI vehicles whizing about the route.
Also, as you may gather, things have calmed down in work after an understandably hectic period. I now have the odd lunchbreak and evening free to concentrate on my own projects once again. So things will start to pick up on here after a very quiet period.
Previously in RailSim, I'd always shied away from anything other that the art assets because I feared it was too complex, but after a quick read of the Wiki, I found it very powerful and easy to set up. I now have multiple AI vehicles whizing about the route.
Also, as you may gather, things have calmed down in work after an understandably hectic period. I now have the odd lunchbreak and evening free to concentrate on my own projects once again. So things will start to pick up on here after a very quiet period.
Monday, 8 June 2009
Road Update
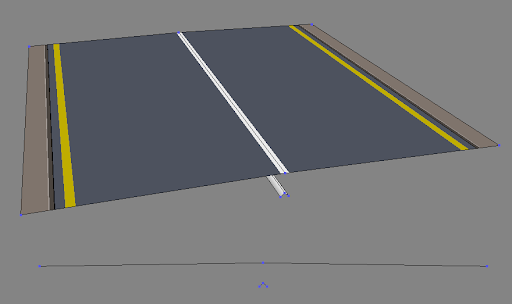
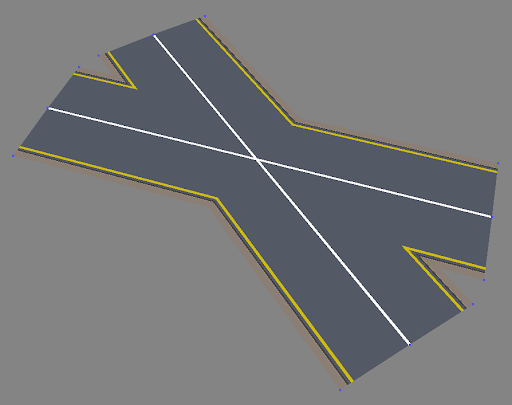
I've created a slightly improved road and road junction asset.
 Previously the centre white line would break up as the polygons would intersect over the road junction. I've created a new cross-section which has the centre white line overlaid as polygons rather than a white stripe in the source texture. Now the centre white line polygons intersect cleanly without breakup.
Previously the centre white line would break up as the polygons would intersect over the road junction. I've created a new cross-section which has the centre white line overlaid as polygons rather than a white stripe in the source texture. Now the centre white line polygons intersect cleanly without breakup.
 Previously the centre white line would break up as the polygons would intersect over the road junction. I've created a new cross-section which has the centre white line overlaid as polygons rather than a white stripe in the source texture. Now the centre white line polygons intersect cleanly without breakup.
Previously the centre white line would break up as the polygons would intersect over the road junction. I've created a new cross-section which has the centre white line overlaid as polygons rather than a white stripe in the source texture. Now the centre white line polygons intersect cleanly without breakup.
Wednesday, 13 May 2009
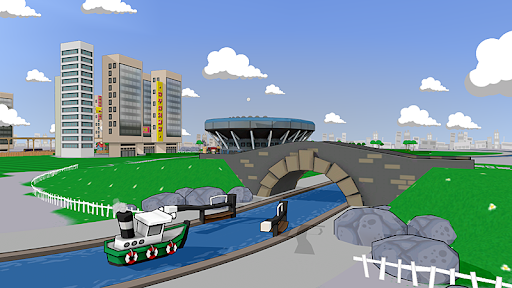
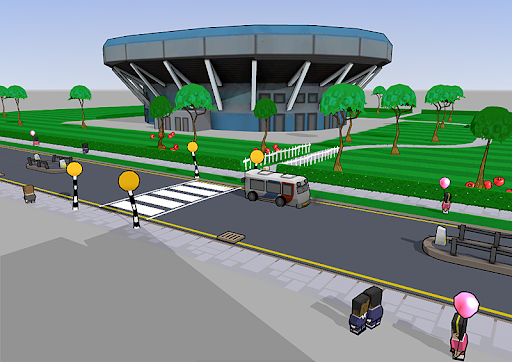
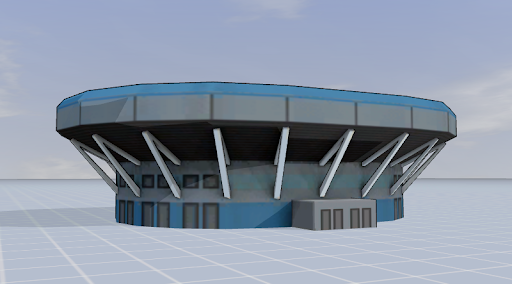
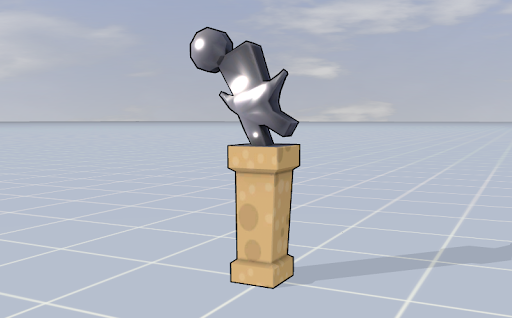
Sports Zone
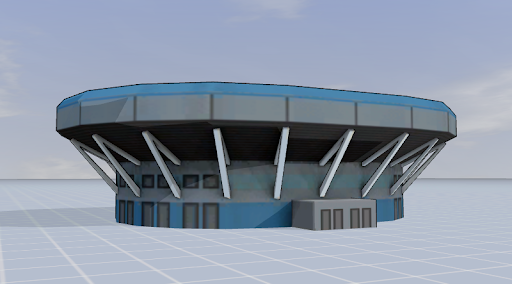
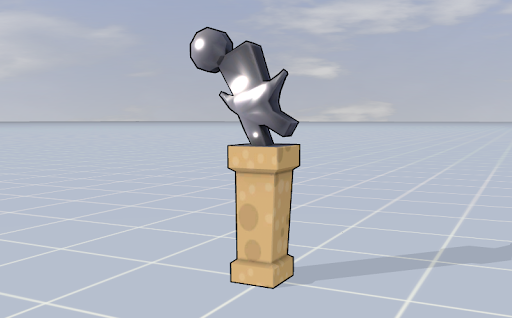
Been very slow on here recently, due to working all hours. So very late last night, I decided to build a couple of new assets for myself.
The simple stadium and statue will be used in a recreational area/zone of the route. Looking at these shots this morning now makes me realise I'm gonna have to create a driveable blimp to hover over the stadium.


 I'm quite pleased with the stadium at night. Using a simple 'Tex' material for the interior ensures it always looks lit regardless of the environment lighting. The floodlights and their glows are illuminated at night using 'night nodes'.
I'm quite pleased with the stadium at night. Using a simple 'Tex' material for the interior ensures it always looks lit regardless of the environment lighting. The floodlights and their glows are illuminated at night using 'night nodes'.

The simple stadium and statue will be used in a recreational area/zone of the route. Looking at these shots this morning now makes me realise I'm gonna have to create a driveable blimp to hover over the stadium.


 I'm quite pleased with the stadium at night. Using a simple 'Tex' material for the interior ensures it always looks lit regardless of the environment lighting. The floodlights and their glows are illuminated at night using 'night nodes'.
I'm quite pleased with the stadium at night. Using a simple 'Tex' material for the interior ensures it always looks lit regardless of the environment lighting. The floodlights and their glows are illuminated at night using 'night nodes'.
Tuesday, 5 May 2009
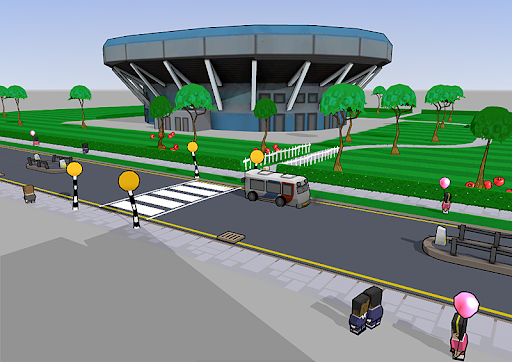
Road Clutter
In the middle of a very busy work period, I decided to give myself the first night off in many weeks. And what do I end up doing? Some new Rail Similarity assets. I sometimes feel like I'm married to 3DSMax.
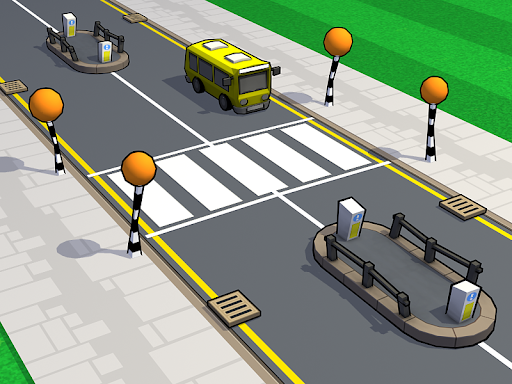
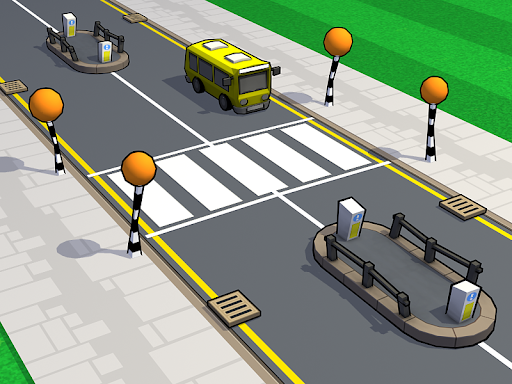
I've spent the last few hours knocking up these new clutter assets for the road network. Once again, simple assets and quick to make. The 'zebra crossing' beacons flash on and off using simple animated textures. The markings on the 'zebra crossing' are a simple quad overlay using transparency.
I've included a 3DSMax render to show them in their full glory.

I've spent the last few hours knocking up these new clutter assets for the road network. Once again, simple assets and quick to make. The 'zebra crossing' beacons flash on and off using simple animated textures. The markings on the 'zebra crossing' are a simple quad overlay using transparency.
I've included a 3DSMax render to show them in their full glory.

Tuesday, 14 April 2009
Spring Cleaning
The more observant amongst you might notice that I've re-skinned the blog. I was fed-up with the standard blog layout and wanted to make use of more screen space. The only way to do this was to go deep and dirty into the HTML.
I've hacked and butchered the HTML (and learnt a few new bits of syntax along the way) and the layout is now finally complete. I may still play around with the artwork and colour scheme, but the layout will not change any time soon. Hope you like it.
I've hacked and butchered the HTML (and learnt a few new bits of syntax along the way) and the layout is now finally complete. I may still play around with the artwork and colour scheme, but the layout will not change any time soon. Hope you like it.
Saturday, 28 March 2009
Road Network
Recently, I have been trying to improve the complexity of the road layout by adding junction assets.
With rail track, this is a simple problem to solve, as the junction assets consist of two elements; ballast and rails. With roads however it required a bit of experimentation to come up with junction assets that would work correctly and provide the 'clean' look I was after.
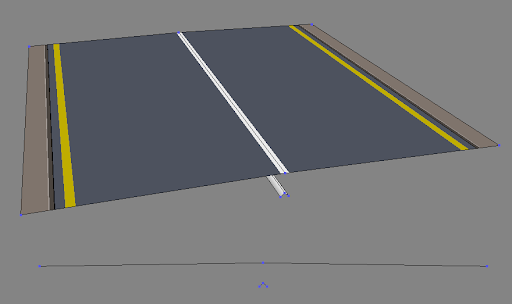
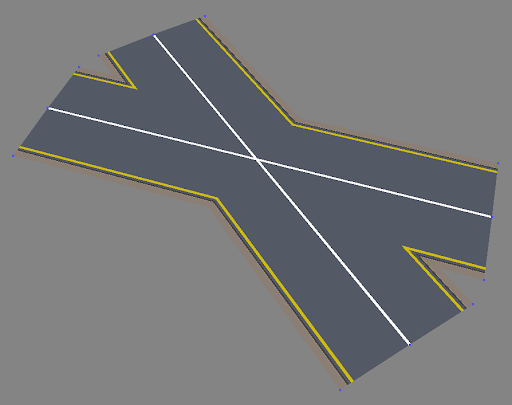
Here is the cross-section for the road junction asset. The junction asset must contain two nodes called 'Ballast' and 'Rail' (both case sensitive) for it to render correctly across the junction. In my road junction asset, you can see the 'Ballast' asset represents the tarmac, and the 'Rail' (not used in this case) is simply hidden below the road.

With a very subtle hump in the centre of the road (see the cross-section above), the road polygons cleanly intersect one another without any z-fighting issues.

I've also placed small 'filler' assets at the apex of the internal corners to help with the visuals. This is the result in-game.


With rail track, this is a simple problem to solve, as the junction assets consist of two elements; ballast and rails. With roads however it required a bit of experimentation to come up with junction assets that would work correctly and provide the 'clean' look I was after.
Here is the cross-section for the road junction asset. The junction asset must contain two nodes called 'Ballast' and 'Rail' (both case sensitive) for it to render correctly across the junction. In my road junction asset, you can see the 'Ballast' asset represents the tarmac, and the 'Rail' (not used in this case) is simply hidden below the road.

With a very subtle hump in the centre of the road (see the cross-section above), the road polygons cleanly intersect one another without any z-fighting issues.

I've also placed small 'filler' assets at the apex of the internal corners to help with the visuals. This is the result in-game.


Subscribe to:
Posts (Atom)









